

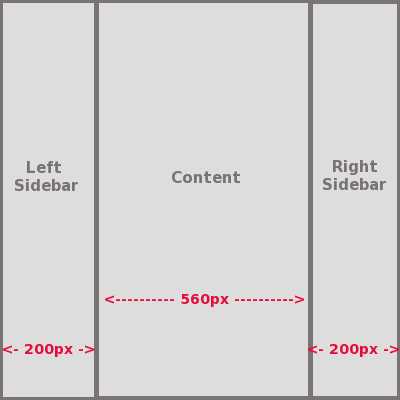
Total width of the page is 960px and the width of the each sidebar is 200px and the width of the content is 560px


The margin left is calculated according to the position of the region.
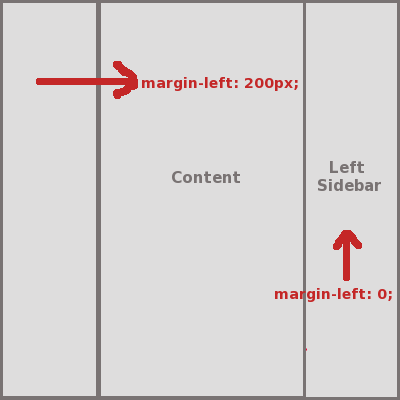
Now the position of content needs to be after the left sidebar so the margin left of the content will be 200px (i.e width of the left sidebar)
For Left Sidebar the margin-left will be 0.
And right sidebar needs to be after Left sidebar and the Content so its margin-left will be 760px (i.e 200px + 560px).
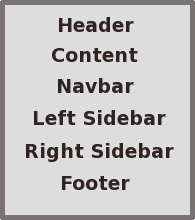
The following figure shows that content is shifted 200px from the left side and as the margin-left of the Left Sidebar is 0 so it remains in the same position.

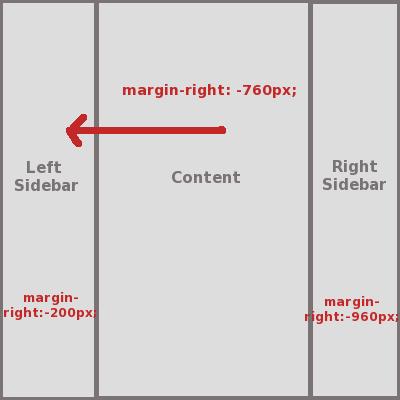
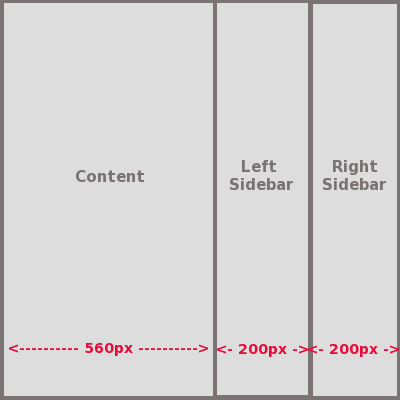
For the content , the margin-right = -(200px+560px) = -760px
Similarly for Left Sidebar the margin-right = -(0 +200px) = -200px
and for Right Sidebar the margin-right = -(760px+200px) = -960px
As shown in the above figure the left sidebar was at the right side, so in order to pull it to the left side the content has been given a negative margin-right. And to pull the Right Sidebar after the content, the margin-right: -200px is given to the left sidebar. And a negative right-margin of 960px is given to tighten the layout and to remove the spacing at the right sidebar of the page.
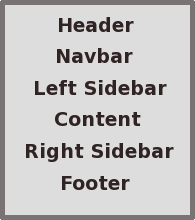
The following image shows up the margin used and the structure.